Android之 对话框 的使用
一个对话框通常是在当前Activity之前显示的一个小的窗口。下面的Activity失去了焦点,上面的对话框接收用户的交互信息。对话框通常用来作为提示以及直接与程序运行过程相关的短暂停留界面。
AlertDialog
描述:一个可以处理0个、1个、2个或3个按钮,和/或一组包含复选框或单选按钮等可以选择的项。AlertDialog足够胜任创建和用户交互的大部分对话框,并且它也是被推荐的对话框类型。具体如下:
创建一个AlertDialog
一个AlertDialog对话框继承与Dialog类。你应该使用如下特性来装点你的对话框:
l 一个标题
l 一条信息
l 1、2、或3个按钮
l 一组可供选择的项(复选框或者单选按钮)
为了创建一个AlertDialog,可以使用AlertDialog.Builder子类。使用
AlertDialog.Builder(Context)得到一个对话框构造器,然后使用该类的共有方法来定义AlertDialog对话框的所有属性。在你使用对话框构造器设置完属性之后,调用create()方法即可得到一个AlertDialog的对象。
添加按钮
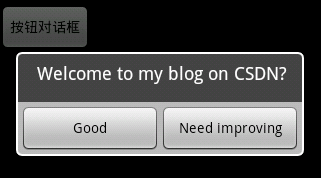
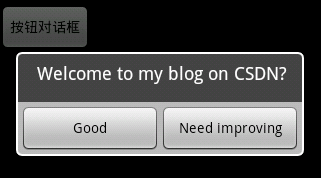
为了创建一个有着一个个按钮紧挨着的AlertDialog对话框,就像下图所示的那样,可以使用set…Button()方法:

主要代码如下:
btn1 = (Button) findViewById(R.id.dlg_with_btns);
// 点击按钮后创建AlertDialog对话框
btn1.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
// 先创建对话框构造器
AlertDialog.Builder builder =
new AlertDialog.Builder(MainActivity.this);
// 创建完后设置对话框的属性
// 标题
builder.setMessage("Welcome to my blog on CSDN?")
// 不可取消(即返回键不能取消此对话框)
.setCancelable(false)
// 设置第一个按钮的标签及其事件监听器
.setPositiveButton("Good",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int id) {
// ..
}
})
// 设置第二个按钮的标签及其事件监听器
.setNegativeButton("Need improving",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int id) {
// ..
}
});
// 用对话框构造器创建对话框
AlertDialog alert = builder.create();
// 显示对话框
alert.show();
}
});
首先,调用setMessage(CharSequence)来设置对话框的标题。然后,开始方法链并用setCancelable(boolean)设置对话框不能被取消(用户不能使用返回键来关闭对话框)。为每个按钮,使用set…Button()方法中的一个,例如setPositiveButton(),它需要传入按钮的标签,以及当用户点击该按钮后预设动作的DialogInterface.OnClickListener事件监听器。(用SetNeutralButton()来设置中间按钮)
注意:每种类型的按钮你仅仅可以为AlertDialog添加一个。也就是说,你不能拥有多于一个的”positive”按钮。这样就限制了可能拥有的最多按钮的情况:positive、neutral、negative。这些名字技术上来讲和你按钮的实际功能毫无关系,但应该可以帮助你跟踪每个按钮做了什么事。
添加一个列表
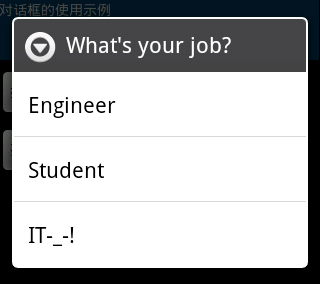
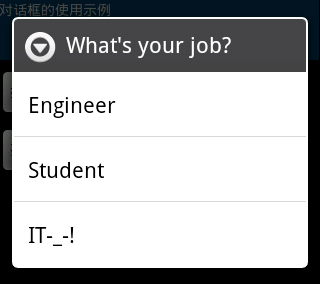
像下图一样,为了添加一系列可选择的列表到AlertDialog,可以使用setItems()方法。

具体代码如下:
btn2 = (Button) findViewById(R.id.dlg_with_list);
btn2.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
final CharSequence[] items =
{"Engineer", "Student", "IT-_-!"};
AlertDialog.Builder builder =
new AlertDialog.Builder(MainActivity.this);
builder.setTitle("What's your job?")
.setItems(items, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int item) {
Toast.makeText(getApplicationContext(), items[item],
Toast.LENGTH_SHORT).show();
}
});
AlertDialog alert = builder.create();
alert.show();
}
});
首先,用setTitle(CharSequence)方法设置对话框的标题。然后,调用setItems()来添加一系列可选择项,这个方法接收可选项的显示内容数组以及一个定义当用户选中一个项目时所进行的动作的DialogInterface.OnClickListener事件监听器。
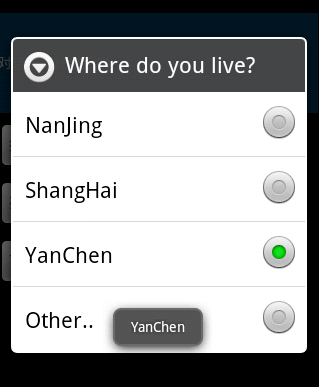
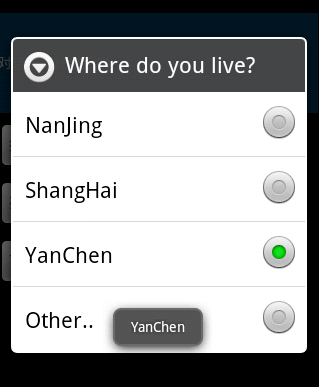
添加复选框和单选按钮
为了在对话框内部创建一系列多项项目(复选框)或者单选项目(单选框),可以分别使用setMultiChoiceItems()和setSingleChoiceItems()方法。假如你在onCreateDialog()回掉方法中创建其中的一种可选项目,Android系统会为你管理这一组可选项目的状态。只要这个Activity是活动的,对话框就会记得这些可选项目之前的状态,但当用户离开此Activity时,之前的选择状态就会丢失。

具体代码如下:
btn3.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
final CharSequence[] items =
{"NanJing", "ShangHai", "YanChen", "Other.."};
AlertDialog.Builder builder =
new AlertDialog.Builder(MainActivity.this);
builder.setTitle("Where do you live?");
builder.setSingleChoiceItems(items, -1,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int item) {
Toast.makeText(getApplicationContext(), items[item],
Toast.LENGTH_SHORT).show();
}
});
AlertDialog alert = builder.create();
alert.show();
}
});
提示:为了在用户离开或者暂停Activity时保存选择状态,你必须在Activity的生命周期中保存或恢复设置。为了永久的保存选择状态,你需要使用一种数据存储技术来保存设置。
创建一个自定义对话框
假如你想拥有一个自定义的对话框,你可以为对话框创建你自己的布局。在你定义好布局之后,可将根类View的对象或者布局资源ID传给setContentView(View)。
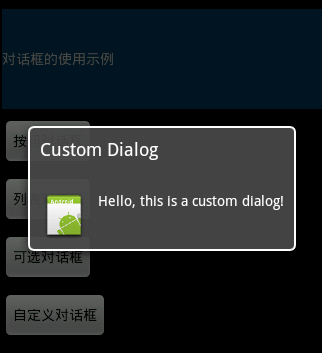
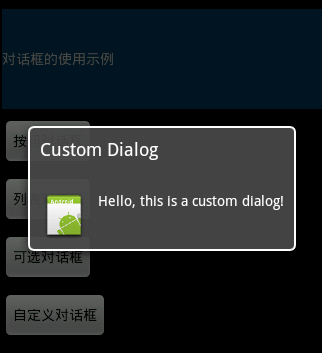
自定义对话框如下所示:

例如,为了创建如下形式的对话框,大致需要的步骤为:
1、创建对话框布局文件,例如在layout下创建custom_dialog.xml文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dip">
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dip"/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#FFFFFF"/>
</LinearLayout>
这个XML布局文件在LinearLayout(线性布局中)定义了一个ImageView和TextView。
2、将以上布局文件设置为对话框的布局,并且定义ImageView和TextView的内容元素:
btn4 = (Button) findViewById(R.id.dlg_customized);
btn4.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
Dialog dialog = new Dialog(MainActivity.this);
dialog.setContentView(R.layout.custom_dialog);
dialog.setTitle("Custom Dialog");
TextView text = (TextView)
dialog.findViewById(R.id.text);
text.setText("Hello, this is a custom dialog!");
ImageView image = (ImageView)
dialog.findViewById(R.id.image);
image.setImageResource(R.drawable.icon);
dialog.show();
}
});
在你初始化对话框之后,使用setContentView(int)来设置对话框的布局为自定义的布局,需要传入的参数为布局文件的ID。既然对话框已经定义了一个布局,你可以使用findViewById(int)来找到组件,并且可以更改它们的显示内容。
需要注意的地方:
1)最下面在对话框布局文件上为了找到image及text组件时,是使用的
dialog.findViewById,不然会程序会出现异常而退出!
2)最后不要忘了dialog.show();不然什么都看不到。
小结:本篇简要地介绍了对话框的使用,其中,一般比较常用的就是第一种对话框,简洁明了,最后一种对话框配合复杂的布局,要是能够用好的话,可以实现很不错的效果。
分享到:













相关推荐
这个示例演示对话框的用法,包括普通的AlertDialog,列表对话框,进度对话框,自定义对话框 这里实现一个在3秒后自动关闭对话框的功能,通过一个定时器来完成
Android应用源码之android 自定义对话框.zip
Android常用对话框源码--对话框大全,
安卓Android源码——android 自定义对话框.rar
Dialog对话框之android 自定义对话框代码 设置对话框显示一个单选的List 用来设置对话框显示一系列的复选框 设置进度条风格,风格为圆形,旋转的
【Android】对话框 AlertDialog
Android 进度条对话框Demo.zip
Android 进度条对话框Demo.rar
android写的一个打开文本对话框,希望对大家有帮助
Android dialog对话框用法实例,在dialog上显示一些按钮,并赋值,演示动作脚本的过程,教你android对话框的使用。
android自定义对话框、dianlog;详细讲解请参考:http://blog.csdn.net/tangron/article/details/19474385
Android 各种对话框整理。。Android 各种对话框整理Android 各种对话框整理Android 各种对话框整理Android 各种对话框整理
Android菜单、对话框使用实例源码,,基本使用
NULL 博文链接:https://sunzone.iteye.com/blog/1998113
Android 普通对话框源码.zip
android 具有选择功能的对话框dialog
Android自定义对话框Dialog(界面美化)
通过一个简单的例子实现了Android系统对话框和自定义对话框,有需要的可以看看!
但是Android系统为我们提供的对话框样子和我们精心设计的界面很不协调,在这种情况下我们想很自由的定义对话框,或者有的时候我们的对话框是一个图片,没有标题和按钮,例如这样的一系列需求,这一篇文章我们来给...
Android Studio 实现对话框圆角,毛玻璃模糊效果