哥们以前几乎没有写博客的习惯,不过现在公司上班比较清闲,而且最近又在研究android上的游戏开发,所以想把自己的学习过程记录下来,之前也做记录不过用的是纸质的笔记本,写的多了乱放有的找不到了,所以还是觉得在博客上写靠谱些,起码丢不了,而且还能够跟许多人一起分享,何乐而不为呢。各位喜欢的就赞一下,不喜欢的喷喷也没关系的 。内容比较基础,高手们可以直接无视
。内容比较基础,高手们可以直接无视 ,因为这篇文章算不上是那种技术文章,只不过是对自己学习的一个记录而已。好了,下面进入正题了。
,因为这篇文章算不上是那种技术文章,只不过是对自己学习的一个记录而已。好了,下面进入正题了。
在游戏的开发过程中必定会涉及到N多图片的处理,比如图片的切割、转动、平移等操作,本篇主要描述使用Canvas对图片的clip动作。
Canvas.clipRect(float left, float top, float right, float bottom, Paint paint)这个方法我们自然很明白了,在手机屏幕上裁剪出一块区域来,起点是从屏幕的左上角开始。
当我在用到 Canvas.drawBitmap(Bitmap btmap, float left, float top, Paint paint)方法时,对其中的left、top参数的含义不是很了解,API文档里对这两个参数的描述如下:
left The position of the left side of the bitmap being drawn
top The position of the top side of the bitmap being drawn
翻译过来就是被绘制的图片的左边的位置,被绘制的图片的上边的位置.
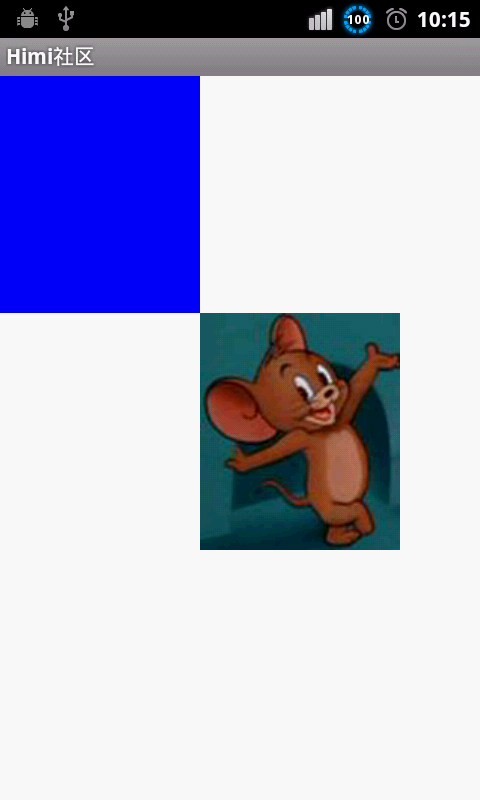
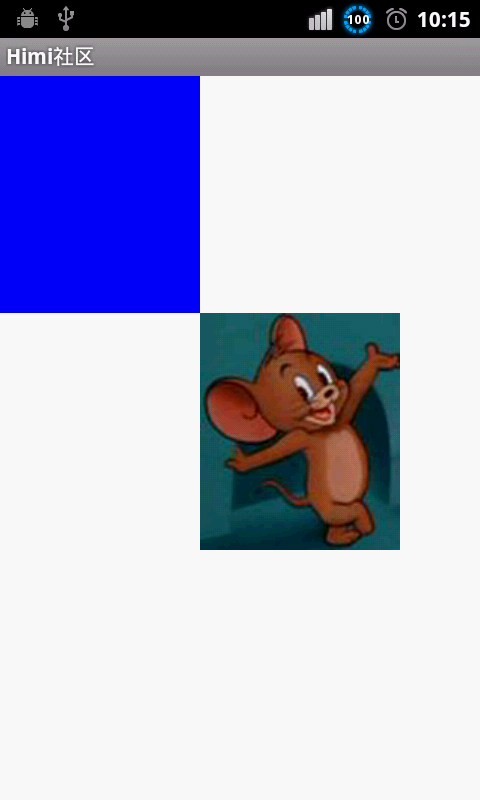
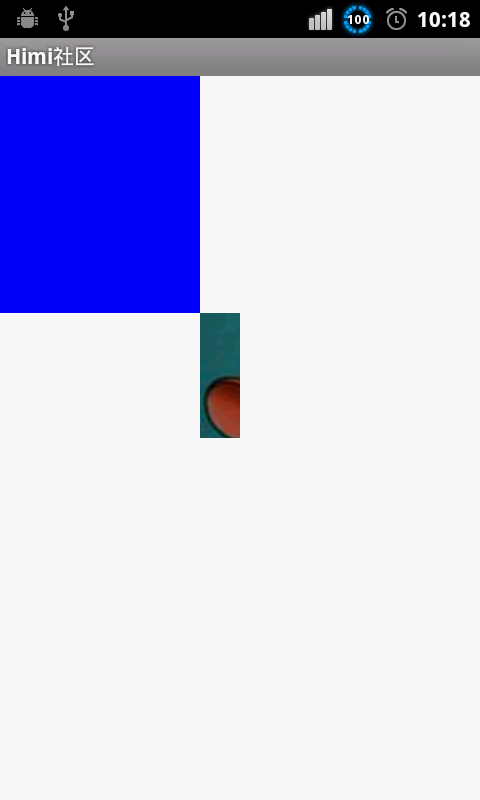
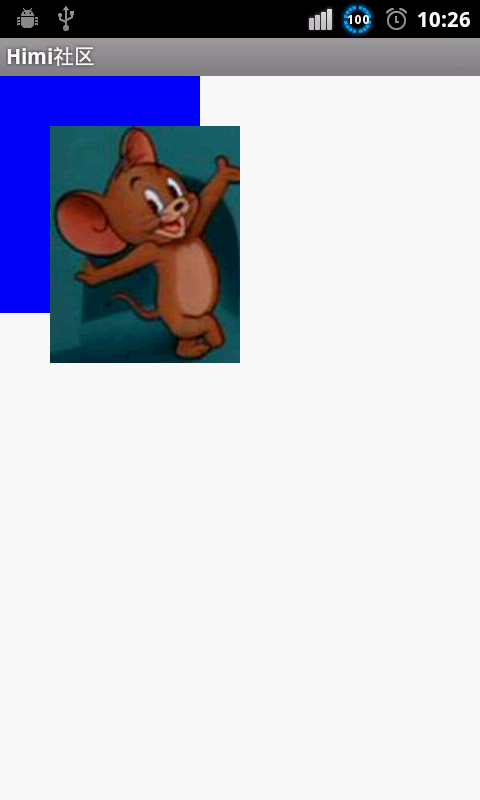
当单独使用Canvas.drawBitmap方法的,效果如下(代码中的蓝色矩形是为了突出说明效果,蓝色矩形的大小正好与 jerry照片的大小一致):
操作代码:
canvas.save();
mPaint.setColor(Color.BLUE);
canvas.drawRect(0, 0, mBmp.getWidth(), mBmp.getHeight(), mPaint);
canvas.restore();
canvas.save();
canvas.drawBitmap(mBmp, mBmp.getWidth(), mBmp.getHeight(), mPaint);
canvas.restore();
效果图如下:
 图1
图1
修改部分代码:
canvas.save();
mPaint.setColor(Color.BLUE);
canvas.drawRect(0, 0, mBmp.getWidth(), mBmp.getHeight(), mPaint);
canvas.restore();
canvas.save();
canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);
canvas.drawBitmap(mBmp, mBmp.getWidth(),mBmp.getHeight(), mPaint);
canvas.restore();
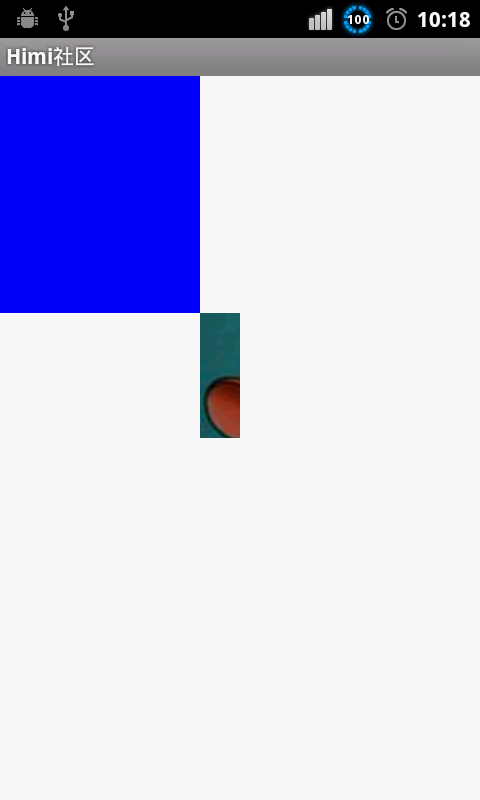
效果图如下:
 图2
图2
效果很明显,当加入了canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);之后发现jerry的照片就剩下一部分了,此时jerry照片的位置与图1中的位置一样,只不过由于
canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);这行代码的原因将画布的绘制区域限制到了屏幕的右上角的四分之一的区域中了,导致了jerry照片显示不全,如果将
canvas.drawBitmap(mBmp, mBmp.getWidth(), mBmp.getHeight(), mPaint);修改为
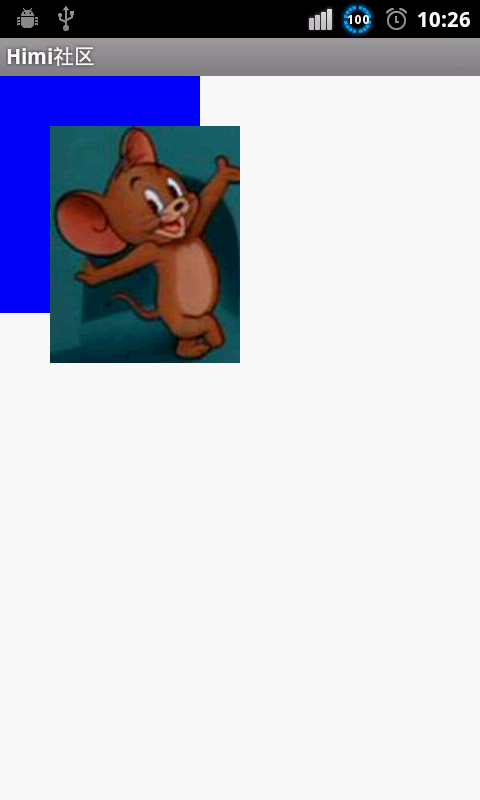
canvas.drawBitmap(mBmp, 50, 50, mPaint);之后就出现了下面的效果了

关于 Canvas中的其他的drawBitmap方法最好经过实际的代码实验来验证效果,我本人觉得如果只是看android文档或代码不去动手操作的话有时候很难知道一些方法执行后的真正的效果是怎么样的,还是要多动手。
分享到:






 。内容比较基础,高手们可以直接无视
。内容比较基础,高手们可以直接无视 图1
图1 图2
图2



相关推荐
主要介绍了 Android canvas drawBitmap方法详解及实例的相关资料,需要的朋友可以参考下
比较直观的描述clipRect的使用方法和含义
NULL 博文链接:https://showmo.iteye.com/blog/1292615
NULL 博文链接:https://trylovecatch.iteye.com/blog/1176031
Android开发者学习笔记——View、Canvas、bitmap
android 画曲线图 画三角形(多边形),可以画成股票K线图,儿童成长曲线等,使用android的canvas
android里面 canvas 转换成bitmap
该代码是一个完整的Android工程,详细演示如了如何使用Android中的各种drawXXX方法,以及画笔Paint如何影响绘制的效果。 具体参见博文: http://blog.csdn.net/iispring/article/details/49770651
Android Canvas实现图片阴影(影子)效果,基于android.graphics.Canvas;android.graphics.BitmapFactory;等实现的图片阴影,图片影子效果,定义公共的ImageEffect方法,在内部初始化画笔,为后面阴影效果使用,设置...
讲解使用canvas.save()和canvas.restore()的demo
canvas.drawBitmap(player1, x1, y1, paint); } }else { canvas.drawBitmap(player1, x1, y1, paint); } /* if (Hp>=3){ canvas.drawBitmap(hp,0,h-hp.getHeight(),paint); canvas.drawBitmap(hp,hp....
Android Canvas绘图演示代码
Android 自定义画布canvas 实现绘制和清空画布功能,内含源码、apk
canvas.drawBitmap(bmp, null, rect, null); // draw camera bitmap native接口如下 package lzt.drv; public class V4L2Camera { static { System.loadLibrary("jpeg"); } public native static byte[] decode...
android 使用canvas把矩形图片变成圆角矩形显示 参考网址:http://blog.csdn.net/rhljiayou/article/details/7212620
android利用Paint在Canvas上实现竖排写字
Android canvas 放大 缩小 平移 各种绘图 自定义view 请自行修改
使用Android canvas 画图,供入门参考。图例见:http://blog.csdn.net/u010351494/article/details/46443351
通过postRotate方法设置旋转角度,然后用createBitmap方法创建一个经过旋转处理的Bitmap对象,最后用drawBitmap方法绘制到屏幕上,于是就实现了旋转操作。 下面例子中把原位图和经旋转处理的位图都绘制到屏幕上,...
实现在Kotlin中更方便使用canvas